Fast Shop E-commerce
case
O Desafio
Melhorar a jornada do usuário e reduzir o bounce rate
A Fast Shop é uma empresa brasileira de varejo focada em eletrônicos. Portanto, o objetivo do seu comércio tanto na versão web quanto nas versões mobile é transmitir credibilidade e oferecer uma experiência de compra fácil e eficaz.
Para atingir esses objetivos, meu trabalho se concentrou em dois aspectos. Melhorando a home page e as páginas de produtos, otimizando também o fluxo da jornada do usuário, com foco em performance.

METODOLOGIA
Etapas de design do produto
Discovery
Primeiro passo entender o produto e seu problema e as necessidades de pesquisa e entrevistas
Ideação
Depois de entender o produto, é hora de mapear os fluxos e transformar as ideias em soluções
Protótipo
Fluxos mapeados, podemos desenhar os wireframes para validação e em seguida os protótipos finais
Teste
Com os protótipos podemos iniciar os testes para refinamentos e em seguida fazer o handoff para Devs
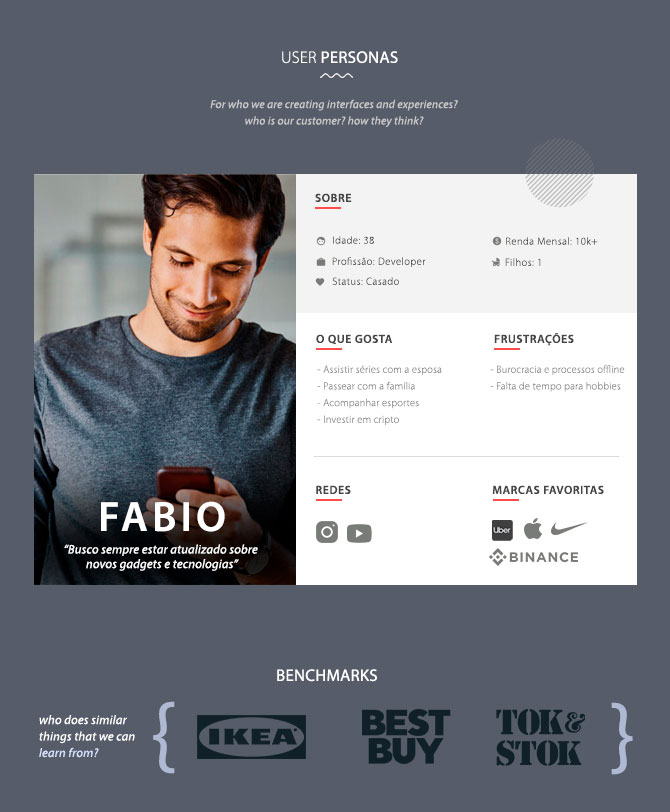
Discovery
Quem vai usar e como vai funcionar?
Liderei oficinas de cocriação com stakeholders para identificar personas e benchmarks e definir quais funcionalidades poderiam ser melhoradas.

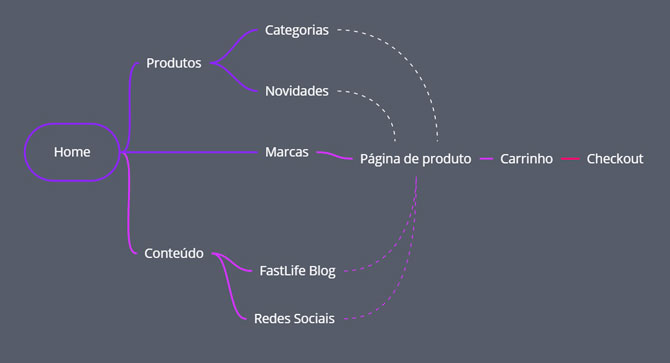
Ideação
Otimizando as jornadas do usuário

Discovery
Onde podemos melhorar? E como?
Facilitei workshops com stakeholders de produto e vendas para entender quais eram as principais dores da versão atual e descobrir onde o design poderia ser um diferencial de performance. Nesta fase, definimos que melhorias na casa e uma página de produto mais informativa e que mantivesse o usuário na jornada de compra dentro do app poderiam contribuir para o desempenho do APP.

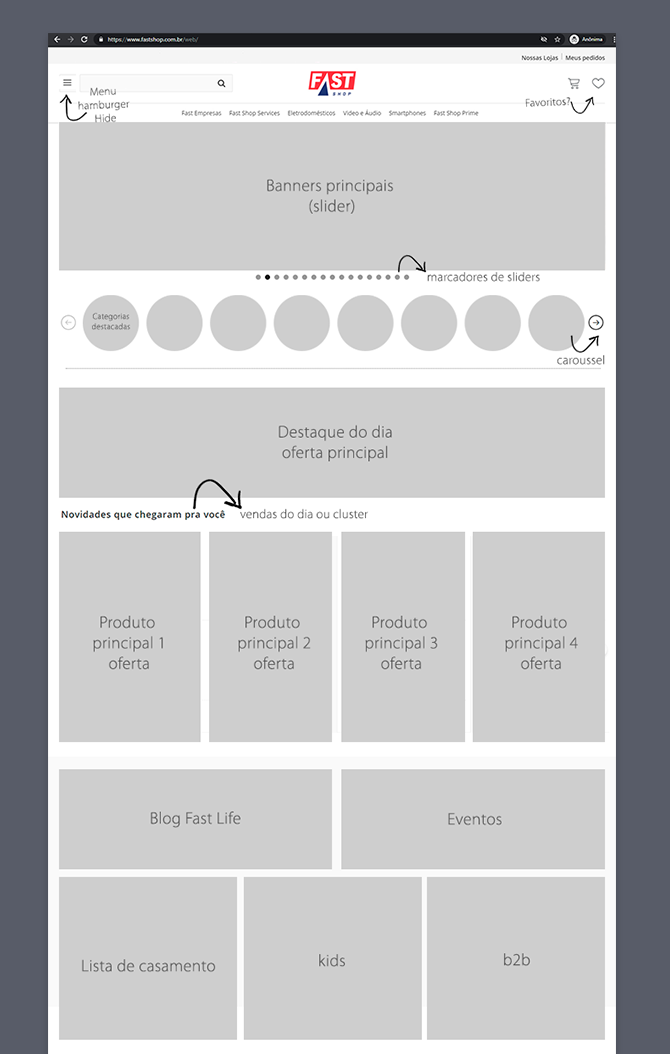
Wireframes
Como deveria se parecer (Desktop)


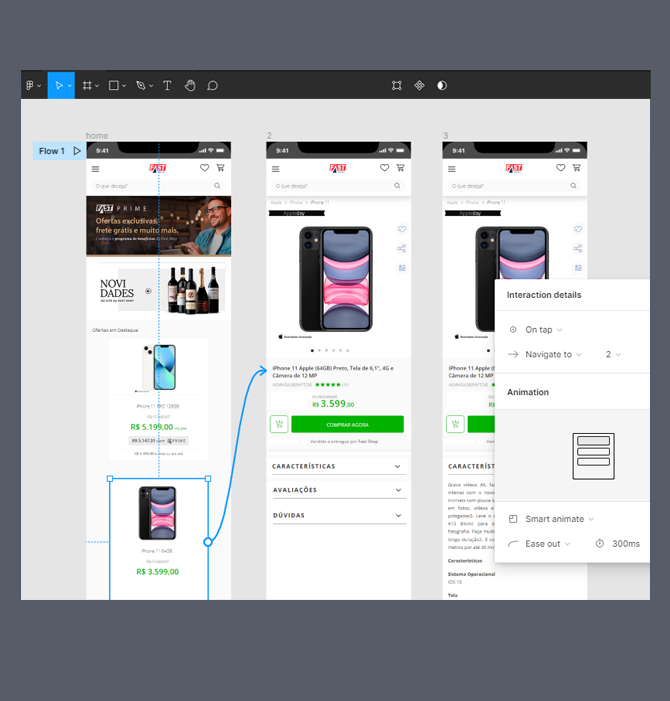
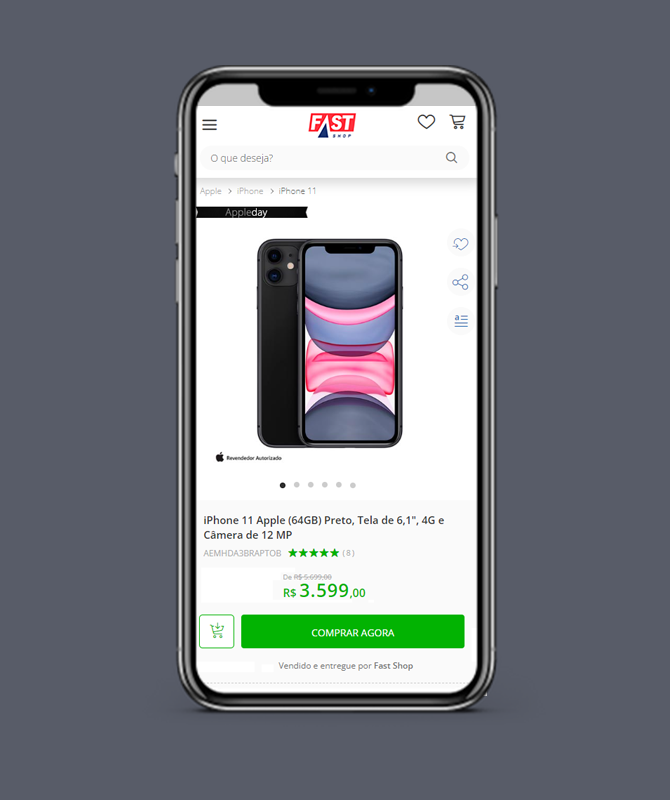
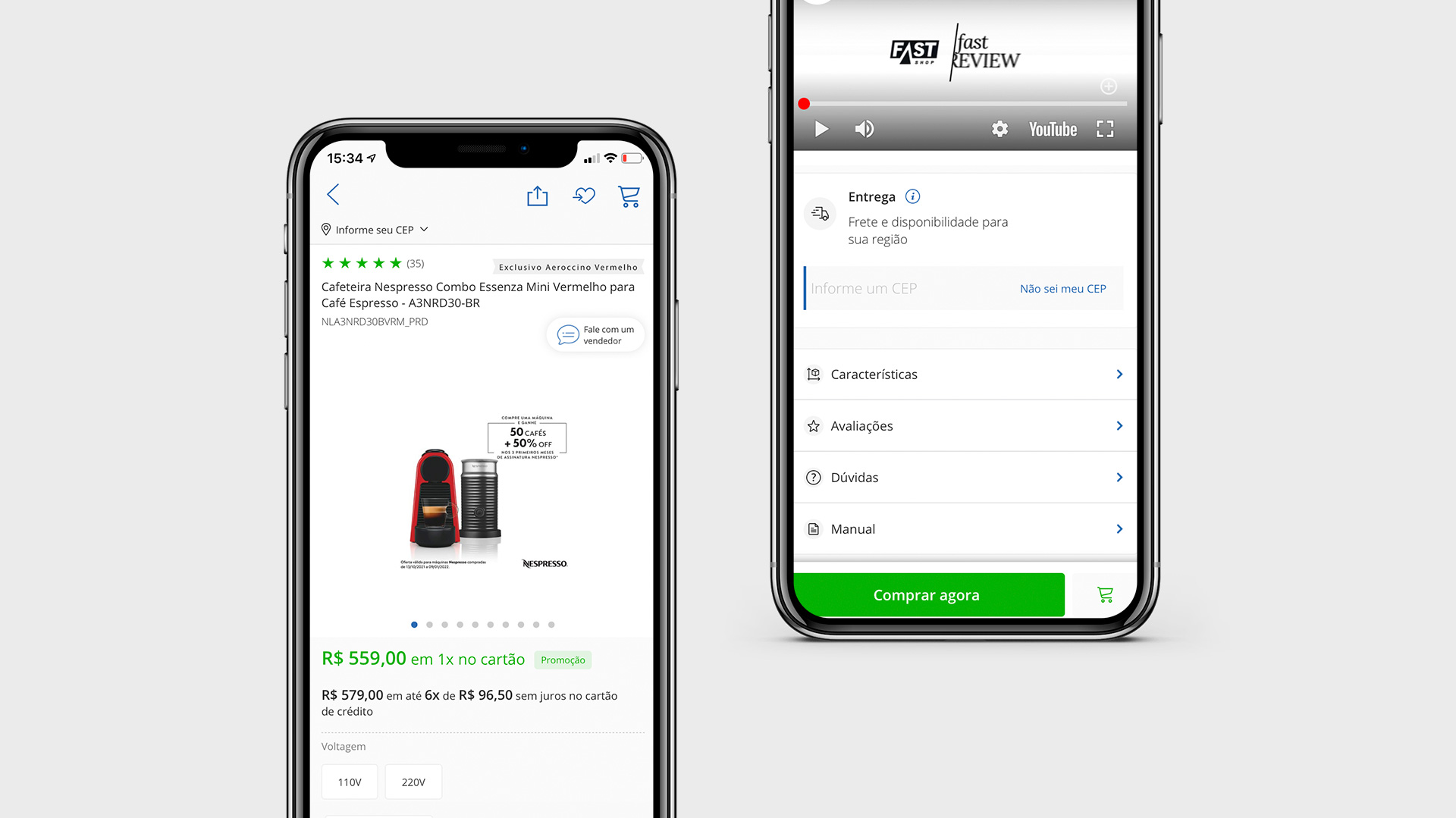
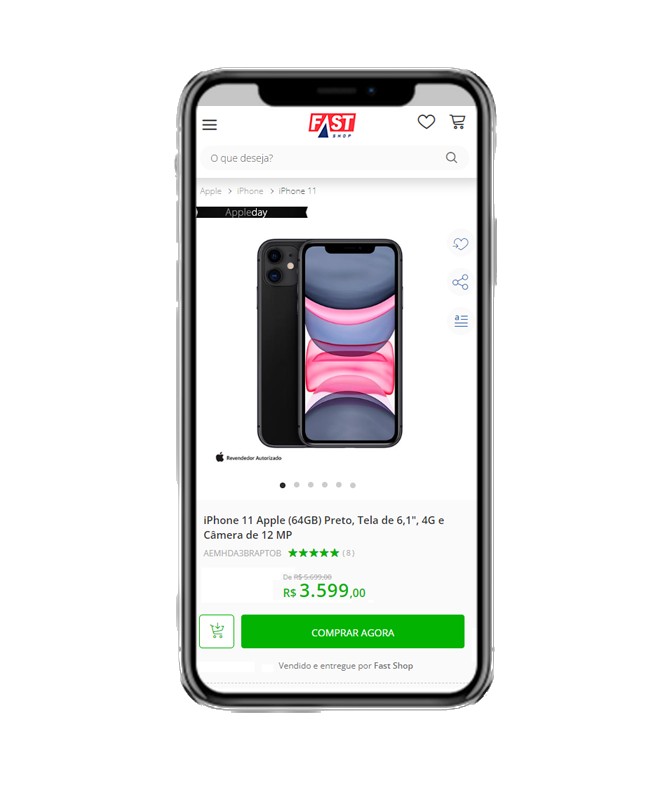
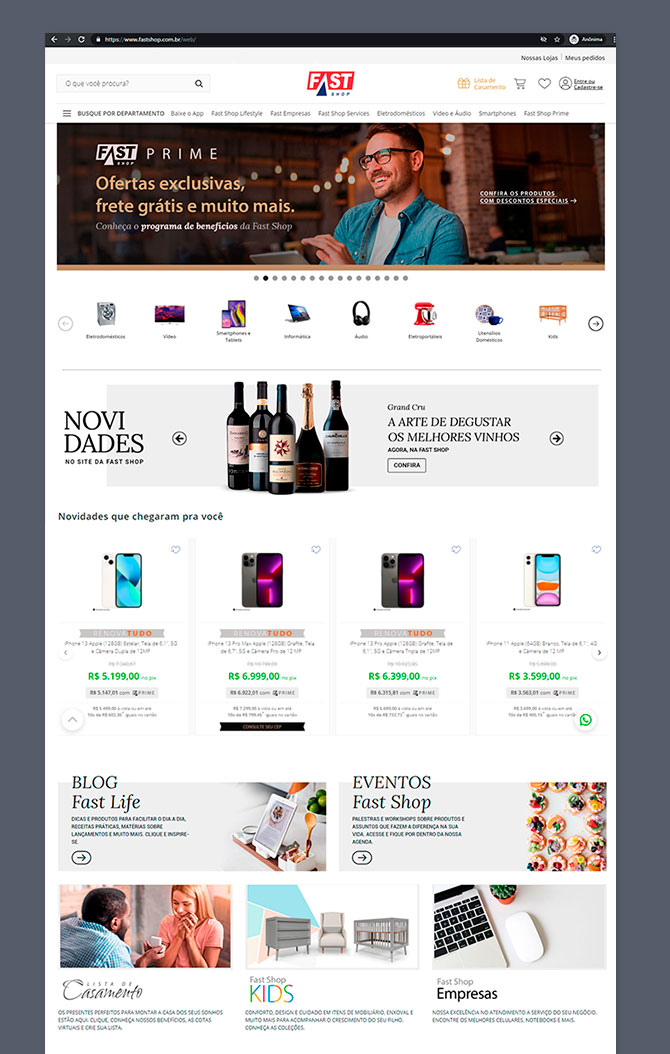
Protótipos
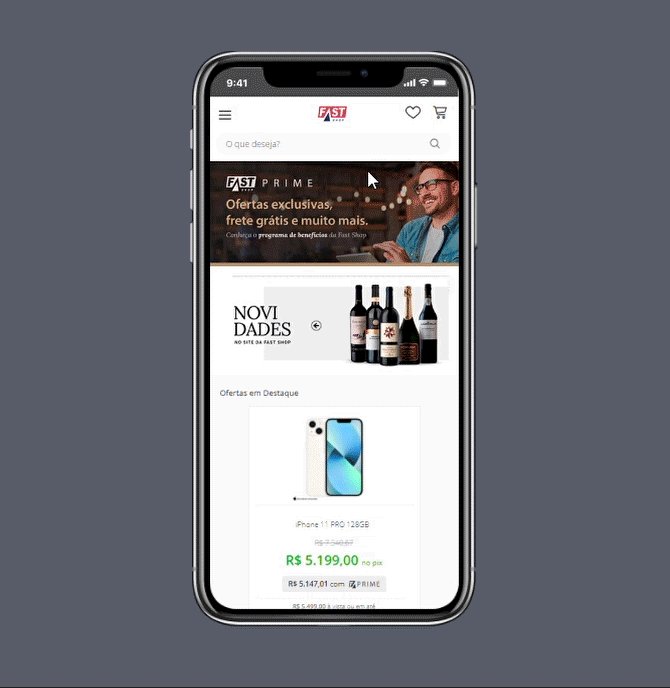
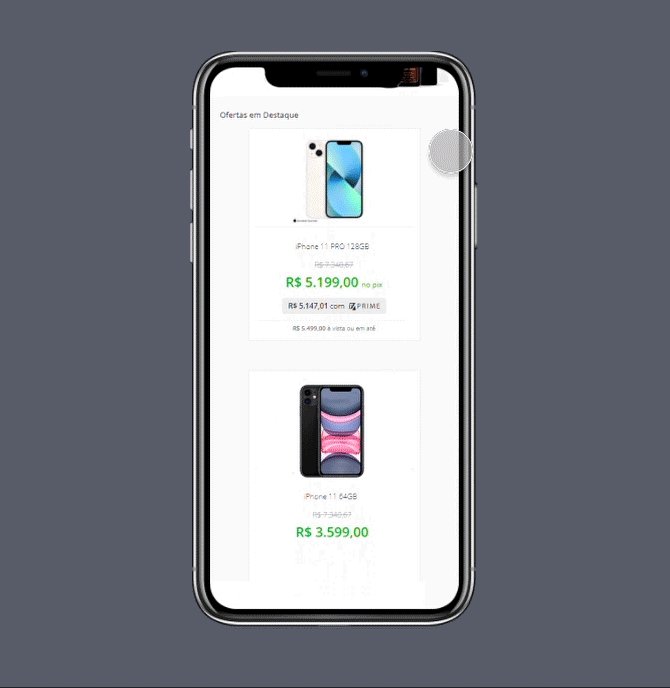
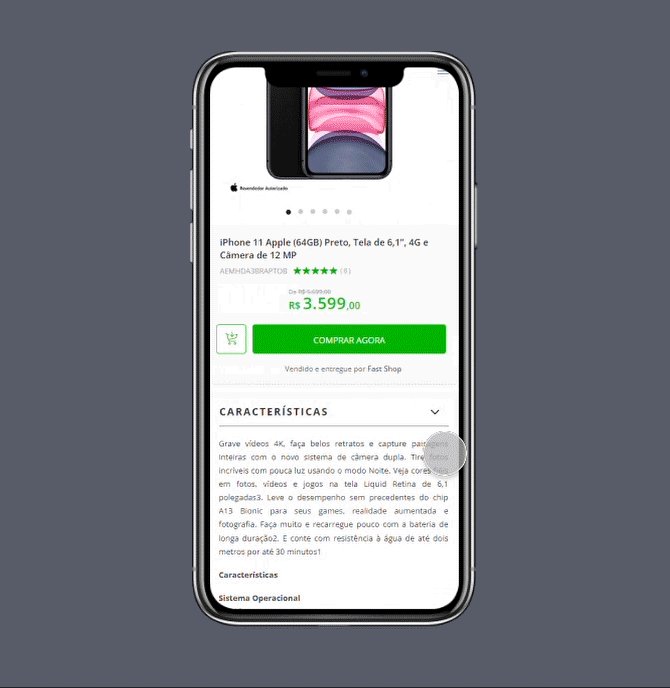
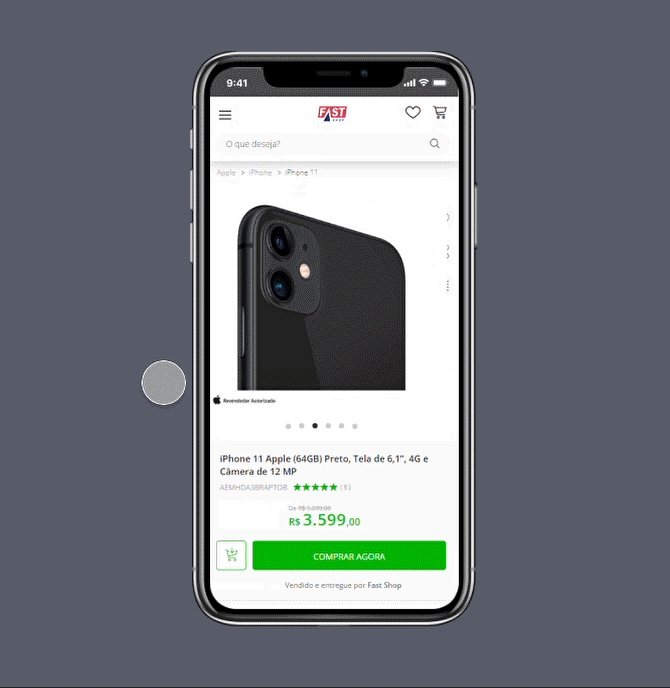
Aplicativo, página inicial e páginas de produtos
Com todos os insights das fases de pesquisa e descoberta, fiz protótipos finais que foram implementados tanto para Android quanto para iOS.
Os protótipos trouxeram a evolução visual, mas também simplificaram aspectos da jornada de compra. As páginas dos produtos ficaram mais informativas, trazendo conteúdos especiais sobre cada produto, o que reduziu a taxa de rejeição, já que essas informações estavam lá e mantinham o usuário dentro do App.