Estadão App Product Design
case

O Desafio
Como trazer uma empresa de mídia com 150 anos para a era digital?
O Estadão é um dos maiores veículos de notícias do Brasil, com cobertura mundial em tempo real. Adaptar esta indústria da informação aos formatos e linguagens atuais é o principal desafio da App.
Modernizar a forma como o usuário consome o conteúdo do Estadão, melhorar a acessibilidade e atualizar a linguagem para atrair um público mais jovem foram os principais norteadores deste projeto. Esse estudo de caso conta o design de produto do APP Estadão, da ideação ao protótipo.

METODOLOGIA
Etapas de design do produto
Discovery
Primeiro passo entender o produto e seu problema e as necessidades de pesquisa e entrevistas
Ideação
Depois de entender o produto, é hora de mapear os fluxos e transformar as ideias em soluções
Protótipo
Fluxos mapeados, podemos desenhar os wireframes para validação e em seguida os protótipos finais
Teste
Com os protótipos podemos iniciar os testes para refinamentos e em seguida fazer o handoff para Devs
IMERSÃO
O que é, quem vai usar e como funciona?
Para formatar o produto é importante entender quem são os usuários e quais são os benchmarks que podem servir de referência para as funcionalidades.
Liderei oficinas de cocriação com stakeholders para identificar personas, benchmarks e definir utilizando o framework Lean Inception qual era a visão do produto e suas principais funcionalidades.


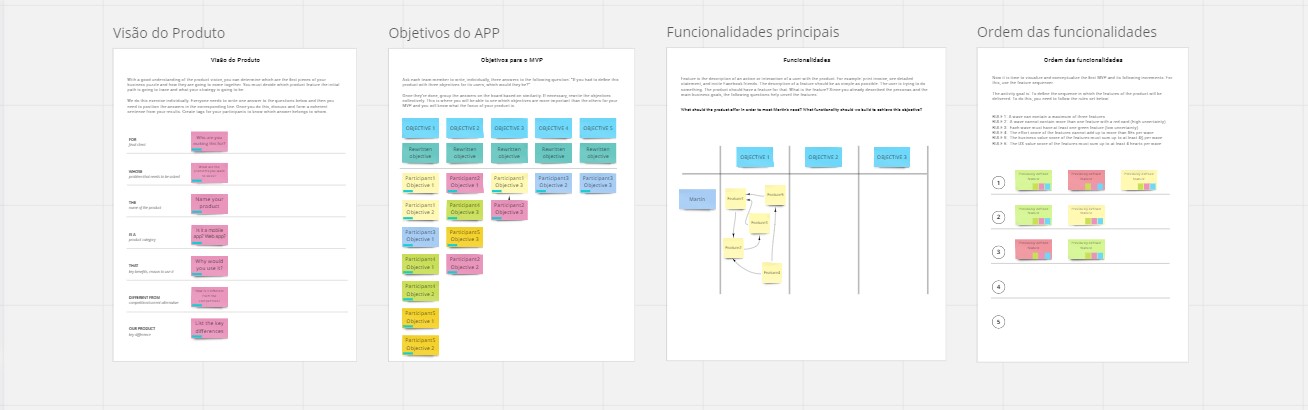
Design do produto
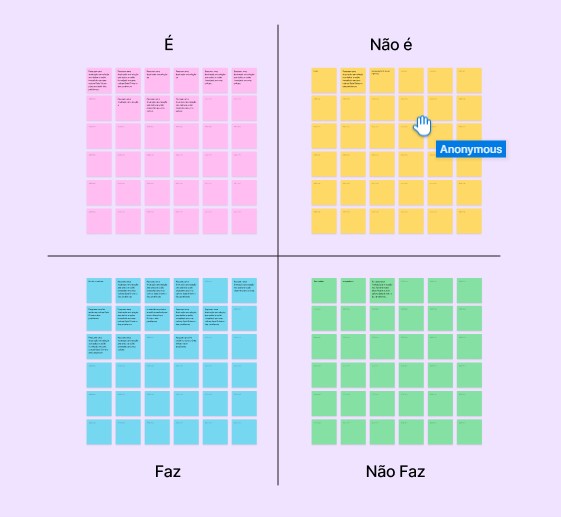
Resultados do Lean Inception

Discovery
É, não é. Faz, Não Faz.
Após algumas sessões com os stakeholders, foram definidas as principais funcionalidades da aplicação e principalmente o que era e o que não deveria ser. também o que deveria fazer em sua versão MVP e o que não seria possível implementar com as funcionalidades disponíveis atualmente. Além da funcionalidade, foi priorizado quais seções deveriam ser implementadas primeiro.

Principais
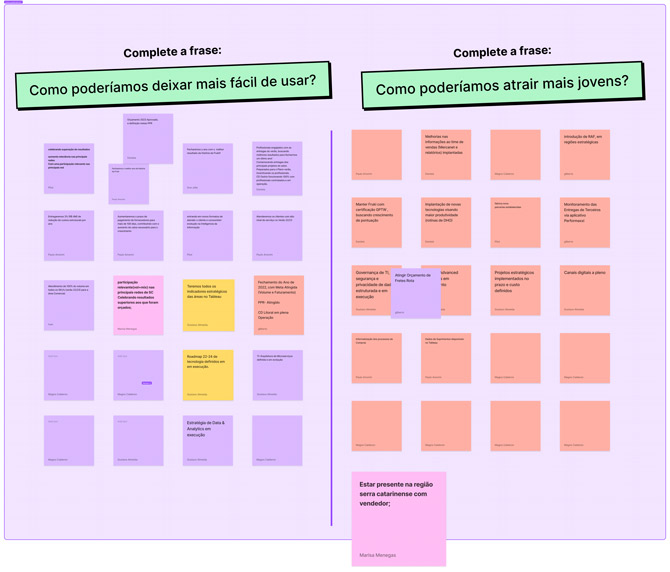
Insights das
entrevistas
Ideação
Fácil para os boomers, atraente para millenialls
As sessões de criação colaborativa para entendimento de soluções trouxeram as melhores soluções para o aplicativo.
Depois de coletar os principais insights das entrevistas com usuários e partes interessadas, perguntei às partes interessadas as melhores formas de resolver os problemas. Muitas dessas soluções citadas serviram de base para a criação de wireframes e protótipos.

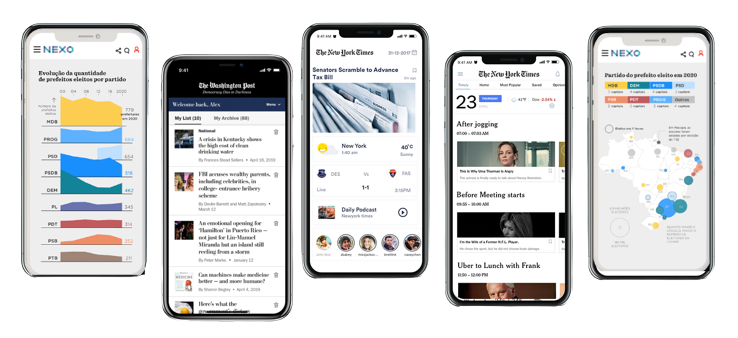
Wireframes
Como deveria se parecer (benchmarks)

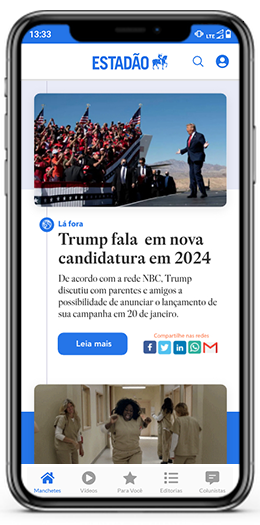
Protótipos
Notícias, Colunistas, matérias especiais e onboarding do usuário
Com todos os insights das fases de pesquisa e descoberta, foram criados wireframes e definidos os benchmarks para os protótipos
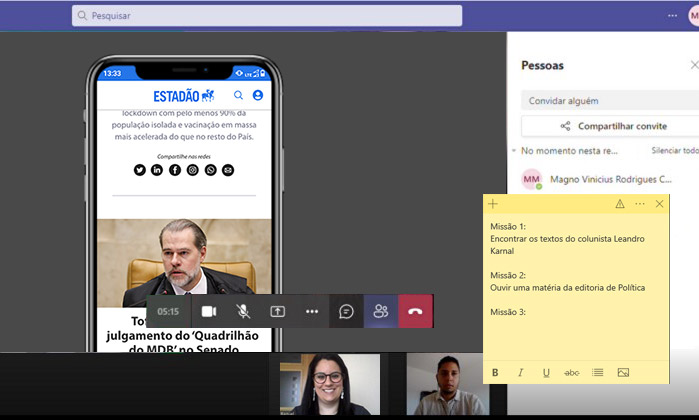
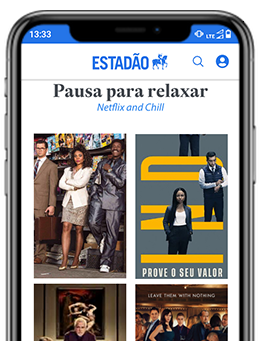
Os protótipos trouxeram a evolução visual para a linguagem que seria mais atrativa para os millennials, com animações e gifs, além de uma linguagem mais fácil de entender e despojada. Para o público mais velho, foram criadas soluções de acessibilidade como a opção mais fácil para aumentar e diminuir a fonte e a funcionalidade de poder ouvir as notícias, em vez de ter de ler.







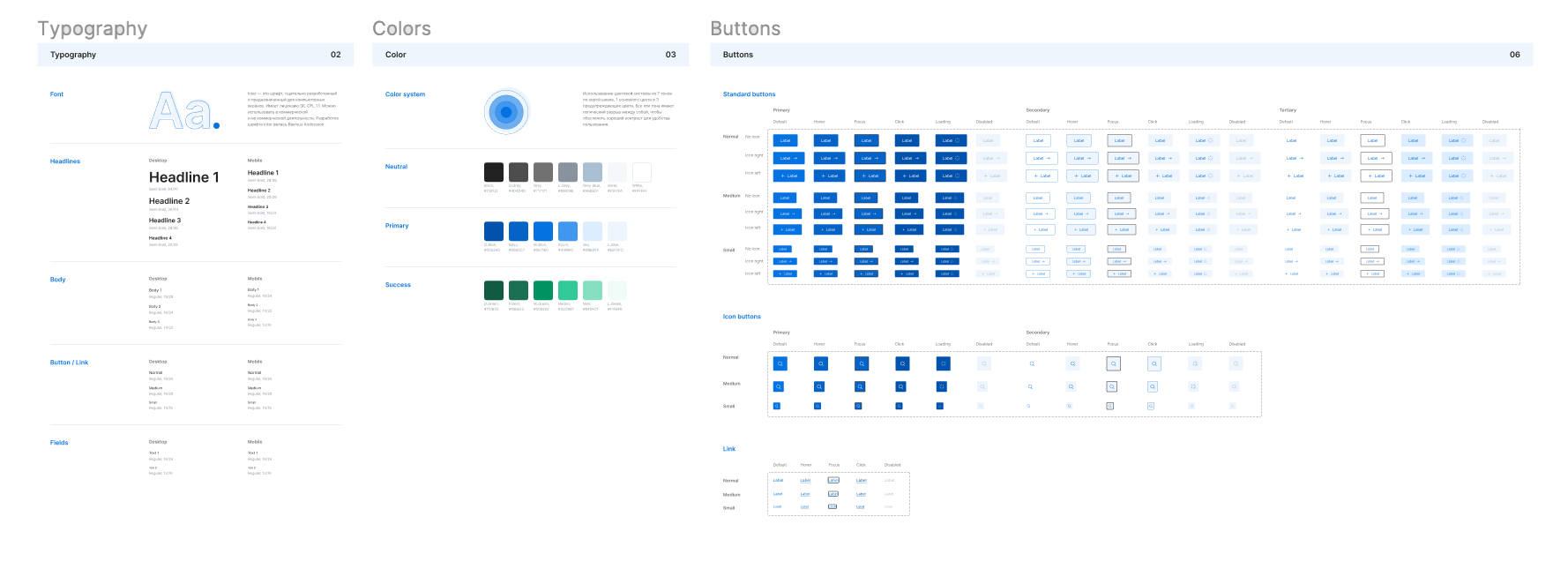
Design System
Gerenciando componentes

Testes de usabilidade
Onde podemos melhorar para torná-lo mais intuitivo?
Os testes de usabilidade podem revelar pontos problemáticos e atritos na navegação, no layout ou na funcionalidade do aplicativo. A compreensão desses problemas permite que os desenvolvedores os resolvam de maneira eficaz, melhorando a experiência geral do usuário.
Portanto, conduzi os testes de usabilidade para validar se as decisões de design do aplicativo repercutem no público-alvo utilizando os protótipos em alta e o Maze.